Gryder Office Media
[SEO対策]基本制作編(制作でおさえたい基本5項目)
2018-06-08
この記事は2018-06-08に書いた記事です。
情報が古くなっている可能性があるのでご注意ください。
前回ブログ[SEO対策]基本設定編(まずはおさえたい基本5項目)の続きで、主にHPの制作や運営(記事制作等)をしていく時にやるべき対策になります。やや専門的な話になってしまうのかもしれませんし、とても細かいものもあるのですが、こういう地味なことをちゃんとおさえると、意外と大きな効果が返ってきたりしますので、やはりおさえておきたいところです。

Sponsored Link
1、ディスクリプション(meta description)とタイトル(<title>タグ)をちゃんと設定しましょう。
メタディスクリプションは、<head>内に記述される、
<meta name="description" content="ここにページの紹介や概要を簡潔に文章で書きます">
というやつで、そのページを簡潔に説明したものになります。これは基本的にはグーグルボット(クローラー)が読み、検索結果に反映、表示されます。(※ディスクリプションに書いてあるものが検索結果に必ず反映されるわけではありません。)
これの書き方のコツなどの説明は省かせていただきますが、SEOで重要なのは『重複ページはNG』ということです。このディスクリプションが全ページ同じになっているHPをたまに見ます。これは重複になるのでマイナス評価になってしまいます。本来は、1ページ1ページ内容が違うわけですから、ディスクリプションも1ページ1ページ違う文章になって当然なので、面倒がらずに全ページちゃんと設定をしましょう。
また、同様に、<title>タグに書かれるそのページのタイトルも、他のページと重複しているとマイナスです。これも1ページ1ページちゃんと設定をしましょう。
ちなみに似たようなやつでメタキーワード(meta keyword)がありますが、これはもうSEO的に評価はされなくなったものなので、気にしなくて良いと思います。(参照記事→[SEO対策]メタキーワードがSEOに効果あるかどうか3ヶ月間検証してみた結果)
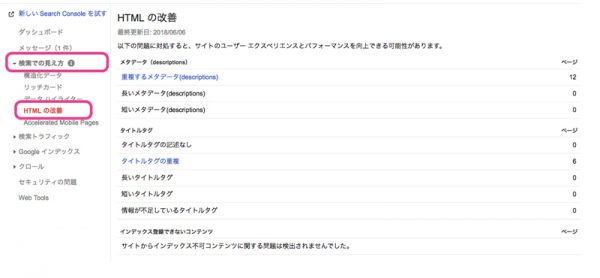
ということで、重複があるかどうかは、サーチコンソールで[検索でも見え方>HTMLの改善]から確認することができます。

2、内部リンク(アンカーテキスト)を調整しましょう。
内部リンクをする時のテキストに、「→もっと詳しく」とか書いているのをよく見ます。これは、リンク先に何があるのかわからずユーザビリティ上あまり良くありません。また似たようなので、URLを直接記述しているのもありますが、これも同様です。リンク先に何があるのかクローラーもユーザーもわかりにくいので、マイナス評価になります。ちゃんと簡潔に「→商品説明はこちらから」のように書きましょう。
※画像でリンクをする場合は、alt属性に必ず「商品説明はこちらから」とか説明を記述するようにしましょう。ん〜、けれど、画像を使うのはあまりお勧めしませんので、なるべくCSSを上手く使ってデザインは整え、テキストでのリンクをしましょう。
3、パンくずリストを設置しましょう。
パンくずリストは、

こういうやつです。
今自分がどの階層にいるのか、どの場所にいるのか、などを案内したものです。これがあると、クローラーも巡回しやすくなりますし、ユーザビリティもよくなりますので、絶対設置しましょう。
4、h1とかh2…h6とかの見出しタグを最適化しましょう。
一番重要度が高いものがh1になりますので、そのページの前提になるタイトルとかを記述しましょう。コツはキーワードもさりげなく入れておきます。例えば、『<h1>女性や初心者も安心して通える新宿のゴルフスクール◯◯</h1>』『<h1>ドライバーの飛距離を50ヤードアップさせる方法</h1>』などです。
次に、h2、h3の中見出し、h4、h5、h6の小見出しを設定し、そのページの構造をはっきりとさせましょう。
《注意》見出しタグは、その名の通り『見出し』です。キーワードを拾われやすいからと言って、ながながと文章を書くのは辞めましょう。ペナルティになります。乱立もNGです。使い方によってはマイナスになりますので、気をつけましょう。
5、画像を使う場合の注意
最近はCMSがとても使いやすくなったので、HPの更新が非常に身近になりました。そのためか、画像の使い方でミスってしまっているHPをよくみます。
画像の中身(画像に書かれた文字など)は、今の技術ではクローラーは読むことができません。そのため、その画像が何なのかの説明を記述する必要があります。ということで、画像を使う場合は必ずalt属性を設定しましょう。
しかし、SEO的には画像ではなく、テキストでしっかりHTMLに書く方が圧倒的に良いです。画像に書かれた文字とか見辛いですし、PCでは読めても画面の小さいスマホでみたら小さくて読めないとか、ざらにあります。その上クローラーも読んでくれないとなれば、画像を使うメリットってほぼありません。画像は補足的な使い方程度が好ましいですね。
最後に
以上、制作時に注意したい5つの項目を書いてみました。
前回ブログ[SEO対策]基本設定編(まずはおさえたい基本5項目)も合わせてですが、こういうことをやるのに、一つ大きな問題がありますね。
それは、誰が監修してやるか、ということです。
HPの制作会社は作ることのプロなので、このようなことをやる会社とやらない会社がありますし、HP制作のついでにおまけでできるようなレベルのものでもないし、そもそもグーグルのアルゴリズムに合わせて日々調整の必要もあるし…、やはり制作会社やデザイン会社を頼るには限界があります。
では、外注ではなく社内でやる事を考えたとしても、さすがにちょっと専門的だし、面倒だし、他の業務が忙しいし…。ということになります。
したがって、HPの制作(形を作る事)は制作会社やデザイン会社などでOKですが、このようなSEO内部施策をはじめ、メンテナンスや保守、管理業務、ひいてはもっと有効活用できるようにHPを育てたい、など、前向きに考えていくなら、webマーケティング屋や、webに強いマーケッターなどの力を使うのが良いかと思います。
HPの形だけ作って終わりになってしまっている、もったいないHPが世の中に乱立されている原因の一つに、このようなことが重要だという一般的認識があまり無いのと、体系化されていない業界の問題がある気がします。作ったHPを殺さない為に、非常に重要なことだと思います。
僕個人的な意見を言うと、大きなプロジェクトや大企業であれば、諸々を監修する人や会社があるので、制作会社やデザイン会社は制作だけやれば良いと思うのですが、中小零細企業や軌道修正の多いベンチャー企業などの場合、制作会社やデザイン会社が、SEO対策を含むwebマーケティングも合わせて、そこまでやるべきなんだと思うんですよね。
本日のひとりごと
「お金が出て行くからお財布のファスナーは閉めなさい」と注意されたので閉めるようになってから約半年。入ってもこなくなった気がします。
Sponsored Link
![[SEO対策]基本制作編(制作でおさえたい基本5項目) | 中小企業の売上をあげる東京都の会社『株式会社グライダーオフィス』](https://www.gryder-office.co.jp/img/logo_n.png)